Você sabe o que é UX Design? Quer entender como a experiência do usuário pode ajudar a aumentar as taxas de conversão do seu e-commerce? Então, continue a leitura e conheça a importância de aplicar boas práticas de UX na sua loja virtual.
Algumas pessoas ainda acreditam que para oferecer uma boa experiência de compra, basta ter um site ou aplicativo bonito. Mas na prática não é bem assim. Além da estética, fatores como a velocidade de carregamento das páginas, usabilidade, navegabilidade, entre outros, são essenciais para garantir a satisfação dos visitantes.
Para se ter uma ideia, de acordo com uma pesquisa divulgada pelo SmallBizGenius, 88% dos entrevistados afirmaram que não voltariam a um site depois de ter uma experiência de navegação ruim. No caso dos visitantes mobile, 53% saem de uma página que demora mais de três segundos para carregar. Em resumo, a má usabilidade é responsável pelo fracasso de 70% dos negócios online.
A partir desses dados é possível visualizar o quanto a falta de boas práticas de UX impactam a experiência de quem navega no seu site. Portanto, se as taxas de rejeição na sua loja não param de subir, vale a pena conferir este artigo. Além de mostrar o que é UX, separamos 8 estratégias que você precisa adotar no seu e-commerce. Vamos começar?
Navegação rápida
O que é UX Design?
UX é abreviação do termo “User Experience” ou “Experiência do Usuário”, em tradução livre. Já UX Design, equivale a “Design de Experiência do Usuário”.
O conceito sobre o que é UX é muito amplo. Mas, de modo geral, envolve as emoções e sensações que uma pessoa sente quando interage com um produto ou serviço.
Outro termo que ajuda a entender melhor o que é UX é a sigla UI, que significa “User Interface” ou “Interface do Usuário”. Enquanto UX é mais subjetivo, o UI é algo objetivo, pois trabalha com a parte visível de uma solução. A proposta é criar interfaces amigáveis e fáceis de usar.
Entre as práticas de UI para e-commerce estão a inserção de ícones, menus e botões CTAs (call-to-action) em pontos estratégicos do site ou aplicativo, entre outras. UX e UI são estratégias que se complementam e devem ser aplicadas no seu site.
8 práticas de UX Design para e-commerce
A seguir, separamos 8 práticas de UI e UX Design para adotar no seu e-commerce. Lembrando que as dicas não dispensam a ajuda de profissionais.
Além disso, você não deve realizar nenhuma mudança deliberadamente. Antes de qualquer alteração, é importante fazer testes A/B para entender o comportamento de quem acessa a sua loja.
Para quem não conhece, por meio de testes A/B é possível redirecionar os visitantes para duas versões diferentes do site, uma A e outra B. Dessa forma, fica mais fácil avaliar os resultados e checar quais mudanças favorecem a experiência do usuário e quais devem ser descartadas.
Existem diversas ferramentas que facilitam a execução dos testes A/B como, por exemplo, Google Optimize, Optimizely e AB Tasty. Então, aproveite ao máximo essas soluções.
Agora sim, vamos às dicas!
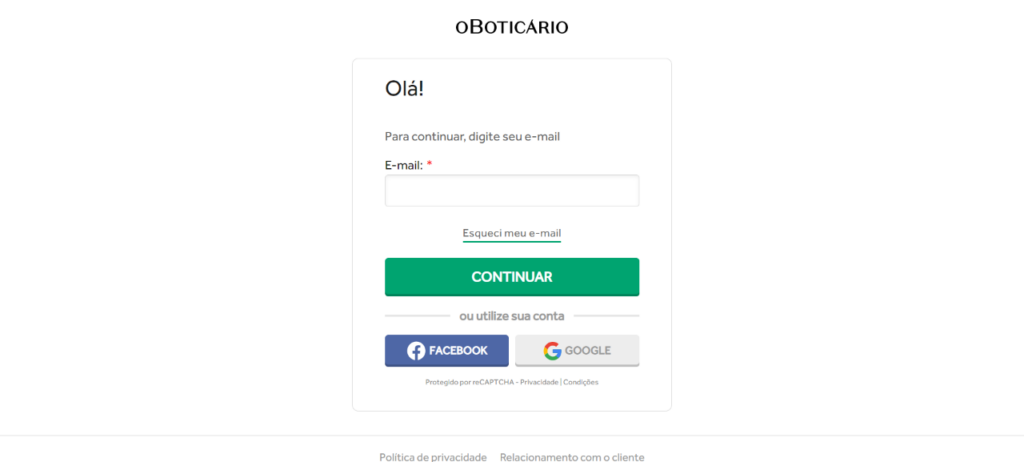
Apesar de alguns e-commerces ainda exigirem o login próprio, essa atitude pode comprometer a experiência do cliente ou até fazê-lo desistir da compra. Isso acontece porque o ato de criar um usuário e senha desagrada os consumidores. Algumas pesquisas mostram que até 90% dos usuários tendem a abandonar os sites que solicitam esse tipo de login.
Além disso, muita gente fica irritada quando esquece as informações de acesso. O processo de redefinição de senha causa tanta frustração que 92% das pessoas preferem sair do site do que finalizar a ação.
Mas esse problema pode ser evitado com o Login Social. Este recurso é muito usado em UX Design e permite que os visitantes acessem o seu site por meio de uma conta existente no Facebook, LinkedIn, Google, Twitter e etc.
Com o Login Social, o cliente continua tendo a opção de criar um nome de usuário e senha, ou pode acessar o site com uma conta externa. Assim você agrada um número maior de pessoas.

Aproveite e confira: 5 dicas para usar as redes sociais e vender mais! Se preferir, o conteúdo está disponível no canal do Melhor Envio no YouTube. Só apertar o play!
2. Checkout facilitado (facilidade para finalizar a compra)
A mesma praticidade que as pessoas procuram na hora de se cadastrar na sua loja virtual deve ser aplicada no checkout. Ou seja, simplifique o processo de finalização da compra usando estratégias de UI e UX Design.
Ao invés de pedir para o cliente preencher um formulário exaustivo, foque nas informações principais como endereço de entrega completo, CPF e dados do cartão de crédito, por exemplo.
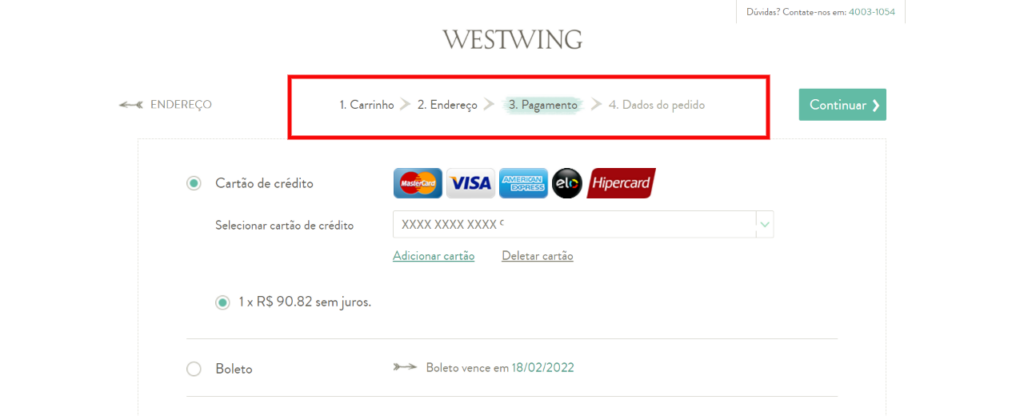
Evite direcionar o cliente para links externos, como plataformas de pagamento. O mais recomendado é manter o checkout na mesma página e incluir uma barra de progresso, assim a pessoa consegue visualizar o que falta preencher. Lembrando que, para otimizar a experiência do usuário, o processo de compra deve conter poucas etapas.

3. Mobile First
De acordo com o último levantamento divulgado pelo Instituto Brasileiro de Geografia e Estatística (IBGE), o telefone celular foi encontrado em 99,5% dos domicílios nacionais e continua sendo o dispositivo mais usado para navegar na internet.
Além disso, segundo a Confederação Nacional de Dirigentes Lojistas, 87% dos entrevistados afirmaram que costumam utilizar o smartphone para comprar online. Diante desses dados, fica evidente que o e-commerce precisa se adaptar para atender esse público que prioriza os aparelhos móveis.
Desenvolver um site responsivo já deixou de ser um diferencial competitivo há muito tempo, e hoje é um requisito básico de negócios online. Por isso, criar um projeto mobile first pode ser bastante eficaz para melhorar ainda mais a experiência do usuário.
Para você entender melhor, um site responsivo é desenvolvido inicialmente para o desktop, mas pode ser adaptado para dispositivos móveis posteriormente. Já no mobile first acontece o contrário. Ou seja, o site é pensado primeiramente para smartphones e tablets, enquanto o desktop recebe uma derivação do que foi projetado para o mobile.
Logo, se a maior parte dos visitantes da sua loja utilizarem dispositivos móveis, é interessante investir no mobile first, pois essa versão prioriza ainda mais a usabilidade e performance.
Dica: A logística também pode comprometer muito a experiência do usuário. Portanto, se você ainda não é cliente Melhor Envio, faça o seu cadastro.
4. Segurança
A segurança é um dos pilares de um projeto de UI e UX para e-commerce. Por meio da “Security User Experience” (SUX, ou Experiência de Segurança do Usuário) é possível facilitar processos de login, autenticação, verificação ou redefinição de senhas e, ao mesmo tempo, garantir a satisfação dos visitantes.
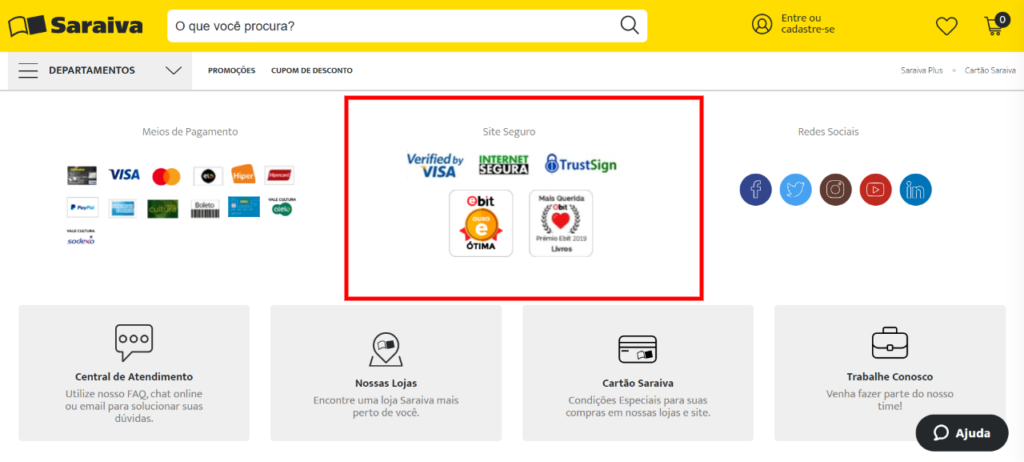
Outra prática que você deve aplicar na sua loja é adicionar selos e certificados de segurança em todas as páginas. Isso aumenta a confiança do consumidor. Por isso, aposte em selos como Ebit, Reclame Aqui, Site Blindado, ClearSale e certificados SSL (Secure Socket Layer).

Importante: A LGPD (Lei Geral de Proteção de Dados) pode impactar muito a experiência do usuário. Por isso, recomendamos a leitura do artigo “O que é LGPD e como ela afeta o e-commerce?” Assim, você fica por dentro dos principais pontos da lei e como se adequar às diretrizes.
Apesar de serem parecidas, essas duas práticas de UI e UX Design possuem aspectos diferentes. O foco da usabilidade é criar interfaces intuitivas, capazes de guiar o visitante durante a navegação no seu site. Já a navegabilidade é mais voltada para a organização das informações dentro do site. Por exemplo:
- Organização dos menus.
- Divisão de categorias.
- Inserção da barra de pesquisa, ícones de identificação, entre outros.
Além disso, fatores como a acessibilidade, velocidade de carregamento e padronização de layout também interferem na usabilidade e devem ser aplicados na sua loja, como mostraremos mais adiante.
6. Acessibilidade
O principal objetivo da acessibilidade é permitir que todos os clientes consigam acessar o seu site. Logo, é necessário realizar ajustes técnicos de UX Design para garantir que pessoas com ou sem deficiência consigam navegar na sua loja.
A seguir, confira alguns recursos e estratégias de acessibilidade para colocar em prática:
- Inserir pesquisa por voz: facilita o acesso de pessoas com mobilidade reduzida ou dificuldade de visão, pois elas podem acionar comandos de voz para navegar no seu site.
- Adaptar a navegação para pessoas com baixa visão ou cegas: invista em softwares de leitura de tela, recursos como ampliação de imagem, acesso sonoro e descrição detalhada de produtos e imagens. Dessa forma, mais pessoas terão acesso às informações.
- Utilizar seletores de idiomas: o idioma também é uma barreira excludente. Portanto, não parta do pressuposto que todo mundo entende um idioma estrangeiro. Crie conteúdos bilingues ou multilingues, se for o caso. Outra dica é investir em componentes como os seletores de idiomas. Assim, você inclui mais pessoas.
- Usar fontes adequadas: escolha fontes de tamanhos e formatos agradáveis.
- Aprimorar a paleta de cores: as cores, contraste e luminosidade devem facilitar a visualização dos visitantes, principalmente, de pessoas com problemas visuais. Na dúvida, vale recorrer a ferramentas como WAVE, Color Safe, Colorzilla, Colour Contrast Analyser, entre outros.
Lembrando que essas são apenas algumas sugestões, você pode utilizar outras práticas e estratégias de UX Design para garantir a acessibilidade.
7. Velocidade de carregamento do site
Como falamos no início do artigo, uma boa parte das pessoas abandonam páginas que demoram para carregar, sobretudo, se o visitante estiver utilizando dados móveis.
A dica é utilizar ferramentas para avaliar tanto a experiência do usuário quanto o tempo de carregamento do site, como por exemplo: Chrome User Experience Report, GTmetrix, Pingdom e PageSpeed Insights. Assim você consegue identificar onde está o problema e resolvê-lo.
Usar imagens com dimensões e formatos específicos para web também ajuda muito a melhorar a velocidade. Outra solução é deixar as fotos mais leves. Para isso, vale usar sites que comprimem o tamanho das imagens, como Tiny PNG.
Além de impactar positivamente o cliente, sites com alta velocidade de carregamento conseguem ranquear melhor nos motores de busca. Portanto, implemente essa estratégia de UX Design no seu e-commerce o quanto antes.
8. Estética
Apesar de a estética em si não fazer milagres para melhorar a experiência do usuário, um layout atraente e limpo chama a atenção de quem navega na sua loja. Por isso, este tópico não deve ser deixado de lado na hora de montar um planejamento UX ou UI Design.
Além disso, é preciso manter uma padronização no layout das páginas. Por exemplo, se o carrinho de compras estiver localizado na parte superior direita, ele deve continuar no mesmo lugar em todas as páginas. Dessa forma, o consumidor consegue encontrar as informações com facilidade e não fica frustrado ao navegar na sua loja.
Os consumidores estão ficando cada dia mais exigentes e a experiência do usuário não deve ser deixada de lado. Se o seu e-commerce não acompanhar as tendências de UX Design, você perderá espaço para a concorrência. Portanto, não deixe de aplicar boas práticas de UX/UI no seu negócio.
Se você gostou das dicas, que tal assinar nossa newsletter? Assim você recebe em primeira mão conteúdos relevantes para impulsionar seu e-commerce!
“”




